There's an emerging way to develop web applications on the .NET world: Blazor. Read and understand what changes.
There's a new talk from the awesome Steve Sanderson on the new Blazor framework. For those who don't know Blazor, it's a Full-stack web development with C# and WebAssembly. It's an experimental project exploring what would be building .Net applications using the .Net framework and C# that run in the browser using WebAssembly.
I've been following Blazor and am very excited with the direction the project is taking and following it very closely. Hope this project matures enough and gets incorporate in the .Net Core framework on the next release.
Blazor and WebAssembly
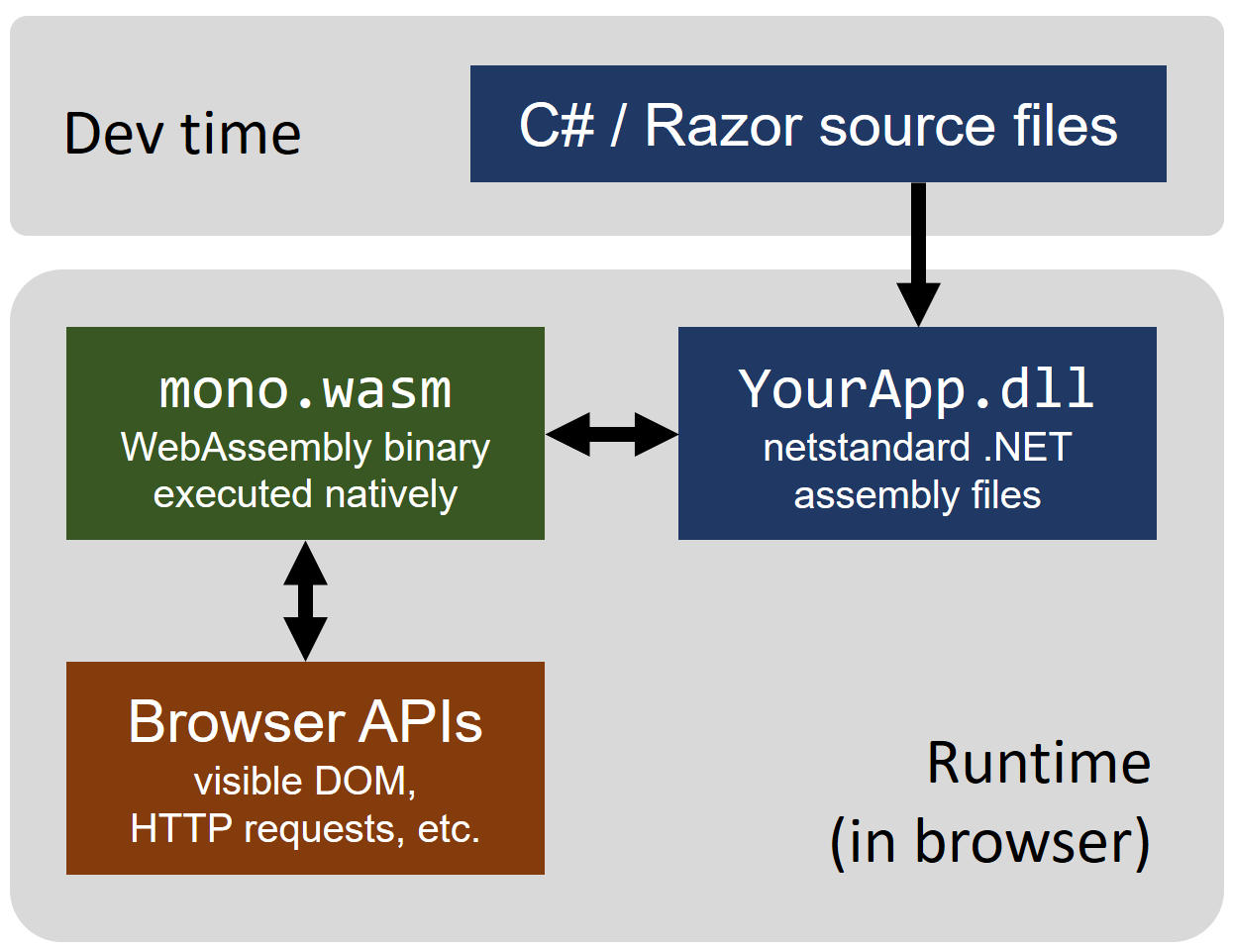
Steve Sanderson describes on Blazor: a technical introduction details about the Blazor Framework that are worth reading. Basically we'll have two modes: interpreted and ahead-of time. Take a look at the differences below.Interpreted Mode
In interpreted mode, the runtime is compiled to WebAssembly, but the .NET assembly files are not. The browser then load and execute the runtime, which loads and execute s standard .NET assemblies built by the normal .NET build tools.
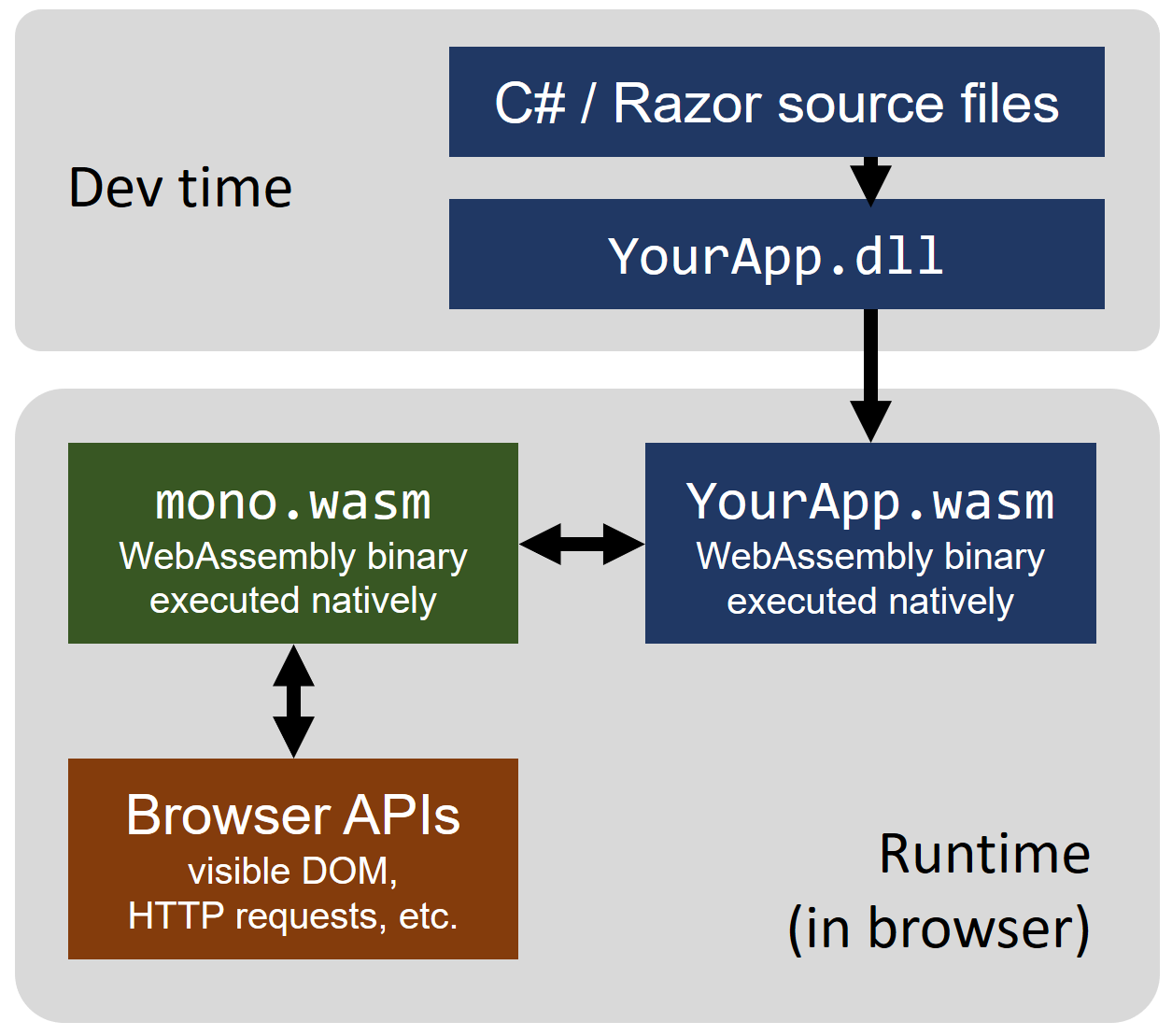
Ahead-of-time (AOT) compiled mode
In AOT mode, your application’s .NET assemblies are transformed to pure WebAssembly binaries at build time

Blazor Presentation
The full blazor presentation is available on YouTube. I encourage you to watch it.Final Thoughts
Blazor is really exciting and is being in active development. We will revisit the latest updates and surely update this post and build some prototypes in the future. Keep tuned.References
See Also
- My journey to 1 million articles read
- Creating ASP.NET Core websites with Docker
- Send emails from ASP.NET Core websites using SendGrid and Azure
- .NET Core and .NET merging as .NET 5.0
- Hosting NuGet packages on GitHub
- Creating a Ubuntu Desktop instance on Azure
- Windows Subsystem for Linux, the best way to learn Linux on Windows
- Thank you Fedora Why you should start using .NET Core
- Package Management in .NET Core
- Building and Running ASP.NET Core apps on Linux
